
Sistema de estágios: Sistagius
Desenvolvido no quinto semestre na disciplina de Projeto de Prototipagem e Testes de Usabilidade.
Professor: Mario Henrique Pardo
O projeto do quinto semestre desenvolvido na disciplina de Projeto de Prototipagem e Testes de Usabilidade, ministrada pelo professor Mario Henrique De Souza Pardo no segundo semestre de 2020, foi um protótipo de um sistema de estágios chamado Sistagius. O sistema seria um ponto de encontro entre aluno (procurando por uma vaga estágio) e empresa (procurando um estagiário para uma vaga), tudo intermediado por um professor da área.
O intuito do trabalho prático semestral elaborado para a disciplina foi promover um projeto de cunho essencialmente prático que ofertasse aos alunos uma oportunidade de ensaiar o uso das teorias, conceitos, técnicas e métodos relacionados com o tema da disciplina em um projeto de protótipos de interface de usuários. Embora fictício, o cenário impõe muitas das diretrizes, exigências e requisitos encontrados no mercado de trabalho, provendo uma oportunidade real de desenvolver as habilidades exigidas nesta área técnica no mercado de TI contemporâneo.
O protótipo web desktop feito juntamente com a aluna Patrícia da Silva Magalhães e foi desenvolvido por meio do site de criação de protótipos MarvelApp.
User Experience (UX)
O projeto foi desenvolvido visando a experiência do usuário, com utilização da psicologia das cores e sua importância na identidade visual, e com os estudos anteriormente feitos sobre as heurísticas de Nielsen.
Segundo Silvestri(2018), o UX (User Experience) é como essa pessoa se sente sobre utilizar esse produto ou serviço. Ou seja, a experiência do usuário é qualquer coisa que envolve uma pessoa através de uma interação, desde um aplicativo de celular até um passeio em uma montanha russa.
O Projeto
O Sistema conta com três perfis de usuários, o do Aluno, o do Professor e o da Empresa contratante. O projeto foi feito em 5 etapas.
Inicialmente, na primeira etapa – “Desenvolvimento do Perfil de Design de Produto”, foi decidido qual seria o público alvo e com base nisso, escolhido a paleta de cores, sua logo, as fontes (letras) utilizadas e suas variações, as usabilidades empregadas e seu slogan.
A segunda etapa – “Planejamento de Testes”, foi utilizada para a produção de protótipos dos três perfis. O perfil de aluno recebeu as funções: procurar vaga de estágio e se candidatar a ela. O perfil de professor recebeu as funções: Permitir a postagem de uma vaga e permitir a criação de um perfil de aluno. E por fim, o perfil da empresa recebeu as funções: Analisar perfil de candidato e escolher candidatos de uma seletiva para entrevista.
Na terceira etapa – “Preparação de Testes de Usabilidade Remotos”, foram criados utilizando o Microsoft Forms formulários para cada perfil de usuário, com questões sobre a utilização de cada interface. Intermediado pelo professor Mario Pardo, foram escolhidos 5 professores, 5 alunos e 5 empresas para ajudar respondendo aos questionários de seus respectivos perfis. A partir de suas respostas foram gerados gráficos para a próxima etapa de desenvolvimento, a de análise de resultados.
A quarta etapa - “Análise de Resultado” contou com uma apresentação ao professor e análise de resultados de cada perfil, observando qual deveria ser modificado e observando as sugestões dadas pelos usuários por meio de seus formulários.
Quinta etapa – A partir dessa etapa foram arrumados os problemas encontrados nas telas anteriormente feitas e desenvolvido novas telas para os três perfis. O perfil de Aluno recebeu as funções de aceitar um contrato de estágio após participar e vencer um processo seletivo e preencher o relatório final. O perfil de professor recebeu as funções de avaliar os relatórios de estágio dos alunos para emitir a nota final e indicar Alunos cadastrados para vagas de estágio. Por fim, o perfil da empresa recebeu as funções de emitir um contrato de estágio ao aluno e preencher o formulário de relatório final.
Idêntidade Visual
Para a criação da identidade visual do projeto, inicialmente foi analisa qual seria o público-alvo foco, uma vez que o sistema abrangeria três públicos diferentes.
Optando por focar no público-alvo professor e empresa, as escolhas foram baseadas em um público adulto, sério e conservador.
As cores escolhidas foram uma paleta de cores mais simples composta por diferentes tons de azul e preto. Segundo Eller (2014) o Azul é a cor da simpatia, da harmonia e da fidelidade. Em tons escuros transmite segurança, confiança, sucesso e poder. Muito utilizado em empresas de tecnologia. Para a fonte, a combinação feita se baseou nas fontes Roboto para todo e qualquer texto e Roboto Slab para o logo e palavras a receberem destaque.
Na figura a seguir é possível observar a elaboração do logo para o sistema. Criado de forma simples utilizando a fonte Roboto Slab e fundo fixo, com um apelo ao tema ao utilizar de um chapéu de formatura.

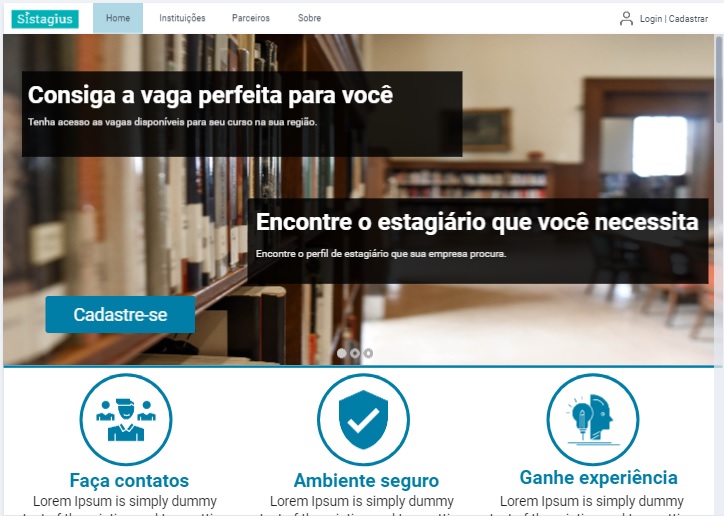
Para a tela inicial do sistema, foi utilizado palavras-chaves como apresenta a figura a baixo, que chamam a atenção dos públicos empresa e aluno. Seguindo as cores padrões do sistema e exibindo o logo no menu. O slogan escolhido foi “SISTAGIUS - conectando experiencias.”

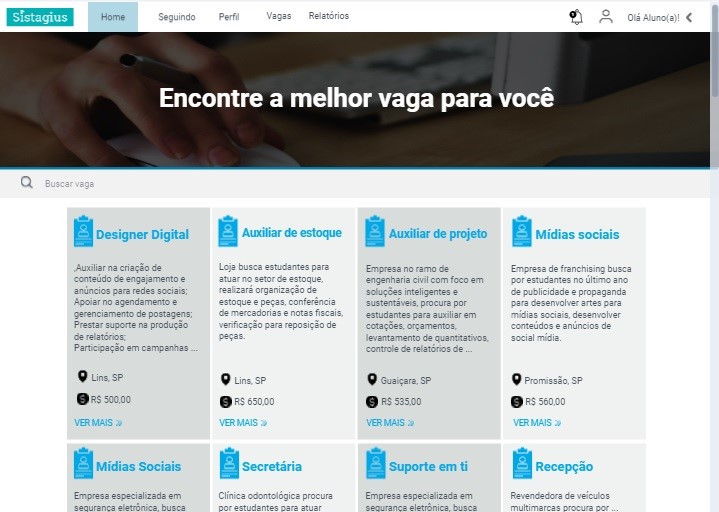
A tela inicial do aluno quando logado exibe as vagas de estágio já disponíveis para se candidatar o que facilita a função ser encontrada, a figura a seguir apresenta a disponibilidade dos itens em tela.

Por fim, o protótipo foi apresentado em aula, expondo aos demais colegas suas telas, como seus usuários reagiram e sua forma de análise de resultados, trocando experiências e conhecimento.
Conclusão
O desenvolvimento deste projeto foi importante principalmente a dar a experiência de um projeto completo, onde deve ser feito em iterações de forma a alterar partes desejadas sem descartar mais da metade do projeto perdendo serviços feitos sem necessidade e também tempo, seguir um público-alvo e se atentar a suas preferencias e identidade, compreendendo que o que importa é o que atende e se adequa melhor ao usuário final, fazer o que é melhor para ele.