
Aplicativo Me Lembra Aí
Desenvolvido no quarto semestre na disciplina de Projeto de Navegação e Interação
Professor: Felipe Maciel Rodrigues
Na disciplina de Projeto de Navegação e Interação, ministrada pelo professor Felipe Maciel Rodrigues, cursada no primeiro semestre de 2020, foi proposto o desenvolvimento de um protótipo de aplicativo android, utilizando o site MarvelApp.
Desenvolvido juntamente com as alunas Patrícia da Silva Magalhães e Adriane Silva de Almeida Rodrigues, o projeto teve o intuito de explorar a criatividade dos alunos, por em pratica conceitos anteriormente vistos como a psicologia das cores, e principalmente praticar o desenvolvimento do layout de um aplicativo visando a experiencia de usuário, desde sua criação a sua finalização, passando pelas etapas de: Coleta de problemas de cada membro do grupo por meio de brainstorming , análise de problemas em comum e sugestão de intervenção com votação entre membros por meio do card sorting , criação das funcionalidades que o aplicativo teria, definir persona, definir persona da marca e sua voz, e observar palavras que poderiam e não poderiam ser utilizadas dentro do app de acordo com o público-alvo escolhido.
Para o desenvolvimento desse protótipo foi utilizado a plataforma MarvelApp e os alunos deveriam adequar o protótipo a experiência de usuário. Para uma melhor elaboração, foi estudado em sala as 10 Heurísticas de Nielsen.
Heurísticas de Nielsen
O método de Avaliação Heurística foi criado por Jakob Nielsen em 1994, sua motivação é assim considerada por Raposo: A motivação principal de seu método é facilitar e acelerar o processo de avaliação de interfaces, maximizando o papel da experiência do avaliador, para enfrentar a vertiginosa demanda de boas interfaces. (Raposo, 2010, p.4).
Projeto final - Aplicativo Me Lembra aí
O projeto foi feito em 8 etapas anteriormente citadas. O problema mais comum entre os membros do grupo era a dificuldade em se lembrar dos prazos de trabalhos e provas da faculdade e com base nesse problema em comum foi escolhido entre as propostas pelos membros do grupo um aplicativo de lembrete.
Pensando na proposta de resolução do problema, foi elaborado o aplicativo android “Me lembra aí”, um aplicativo agenda com lembretes, alarmes e anotações que visou trazer ao usuário comodidade e despreocupação em se lembrar por conta própria de seus afazeres com antecedência.
A partir da escolha do projeto, cada membro pensou em funcionalidades que o aplicativo poderia ter como: Salvar datas e conteúdo de determinada prova ou trabalho, um bloco de anotações de cada matéria, um alarme que toca para lembrar de fazer um projeto a tempo, esquema para adicionar notas e fazer soma da média, um perfil para o usuário, matéria e professor, lembretes de devolução de livros emprestados na biblioteca da escola (ou faculdade) ou de amigos, transformar uma imagem com texto, em um texto realmente, entre muitos outros.
Persona do Aplicativo
“Mariana tem 18 anos, recém se formou no ensino médio e vai se desenvolver profissionalmente através de um curso de nível superior. Ela trabalha meio período, faz academia e faz cursinhos por fora. Com tanta coisa para fazer em pouco tempo, ela se sentia perdida, sem saber para qual trabalho dar mais atenção primeiro e estava em busca de algo que a ajudasse a se manter em dia com tantos trabalhos e atividades para fazer, que a lembrasse de tudo que ela precisa. Foi então que ela encontrou o aplicativo “Me lembra aí” e pôde se organizar melhor sendo lembrada das datas.”
Definir persona da marca/produto
A persona da marca do aplicativo para estudantes, é representada graficamente pela Logo e pela identidade visual. O nome do app "Me lembra aí", representa uma linguagem mais jovem, o Tom de voz desses elementos está baseado na parte visual, o próprio nome do aplicativo trabalha esse parâmetro de comunicação com o nosso público alvo que são os jovens, mostrando a esse público que é um app para estudantes que abrange várias idades, pegando desde do ensino fundamental, o ensino médio e ensino superior.
De um ponto de vista geral, este aplicativo tem uma conexão geral com vários públicos, mas principalmente com os jovens.
Aparência e detalhes do aplicativo
Na figura a seguir é possível observar o logo desenvolvido pelos membros do grupo com a intenção de representar sua identidade visual e público-alvo. O chapéu de formando representa uma época acadêmica, o relógio representa o tempo certo para fazer trabalhos e prazos e o sinal de visto representando atividades em dia e atingir os objetivos.
Logo alternativa para utilização em fundos claros, de forma a criar contraste e dar melhor visibilidade da mesma.


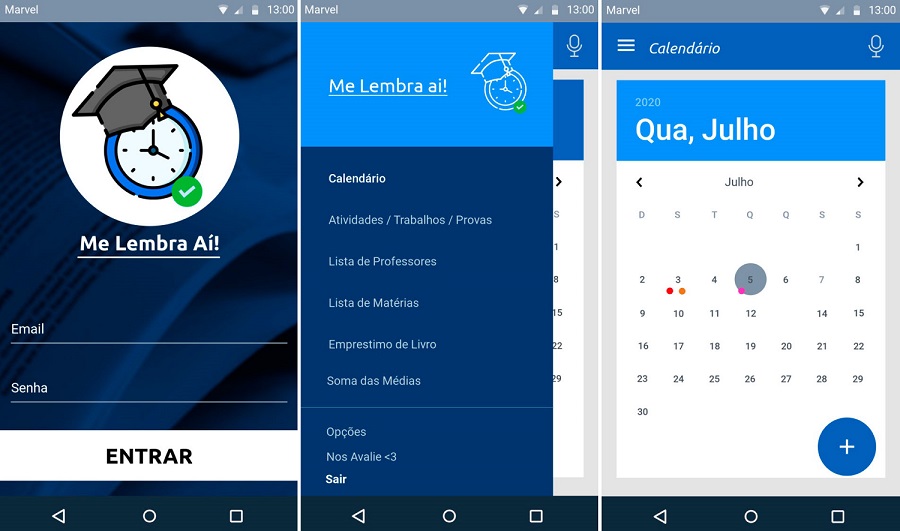
A figura a baixo apresenta algumas das telas iniciais do aplicativo. As cores escolhidas reforçam o tema do projeto. Azul: Em tons escuros transmite segurança, confiança, sucesso e poder. Muito utilizado em empresas de tecnologia. Branco: Significa pureza, limpeza e contém um equilíbrio de todas as cores do espectro, e foi utilizado como forma de contraste com a outra cor, o azul. Foi utilizado uma fonte sutil e simples.

Conclusão
O projeto dessa disciplina trouxe a experiência na elaboração de um aplicativo com base em um problema em comum e passar por cada etapa, seguindo cada requisito e regra impostas fez compreender que nem sempre o que o desenvolvedor acredita ser o melhor para um projeto é o que o usuário final vai achar ao utilizá-lo.
O estudo das 10 heurísticas de Nielsen mostrou um caminho que os desenvolvedores devem seguir para alcançar uma melhor experiencia de usuário e facilitar o uso por parte dos usuários finais. Mostrou como seguir uma identidade visual e público-alvo.