
Projeto de Acessiilidade
Desenvolvido no terceiro semestre na disciplina de Acessiilidade
Professor: João Luís Cardoso de Moraes
No segundo semestre de 2019, foi desenvolvido na matéria de acessibilidade, uma página Web, sendo essa proposta pelo professor João Luís Cardoso Moraes. Ele precisava conter funcionalidades de acessibilidade, ou seja, oferecer condições para que idosos e pessoas com deficiência utilizem uma tecnologia de navegação, visitar e interagir com sites de forma adequada e simples para suas condições.
O projeto visava a criação das funções de aumentar fonte(textos) do site de acordo com a escolha do usuário e mudar as cores padrões para dar maior destaque e assim facilitar a leitura por parte de pessoas com deficiência visual leve. Para o desenvolvimento dessa página Web, diversos conceitos e linhas de estudo foram apresentadas para que servissem como norte para o projeto. Antes que o projeto em sua versão final fosse concluído, outras versões foram desenvolvidas e algumas são citadas nessa documentação.
A Importãncia da acessibilidade
Ter um site acessível hoje em dia, é garantir que todas as pessoas possam utiliza-lo igualmente de forma facilitada.
De acordo com o decreto Federal Nº 5.296(2004), acessibilidade é definida como uma condição para utilização com segurança e autonomia total ou assistida dos dispositivos, sistemas, meios de comunicação e informação e outros, por uma pessoa com deficiência ou mobilidade reduzida.
Desde 2015 a Lei Brasileira de inclusão (LBI - Nº 13.146) exige que todos os sites mantidos por empresas com sede ou representação comercial no País ou por órgãos de governo, estejam acessíveis. A acessibilidade na web, segundo a Cartilha Acessibilidade na Web da W3C Brasil (2013) é definida como a possibilidade e a condição de alcance, percepção e entendimento para a utilização, em igualdade de oportunidades, com segurança e autonomia, dos sítios e serviços disponíveis na web.
Os Projetos
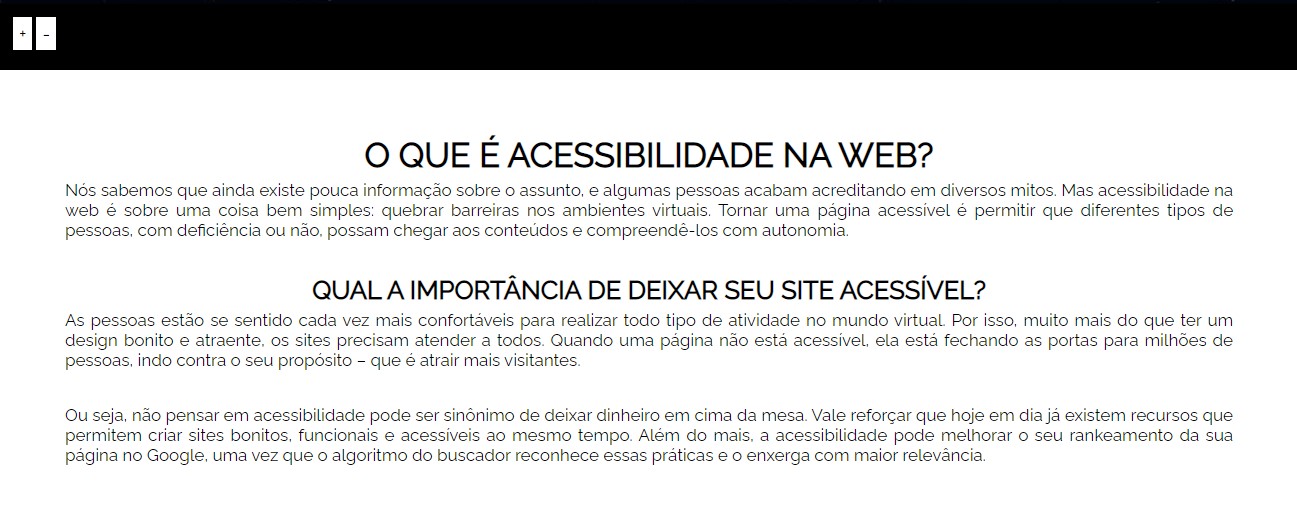
Desenvolvido com JavaScript e HTML, o primeiro projeto contou com a função de aumentar e diminuir a fonte dos textos, por meio de dois botões situados na parte superior do site.
Contendo uma codificação simples, o javascript se utiliza da propriedade onclick nos botões para alterar o CSS inline dentro do HTML, assim aumentando ou diminuindo o número do tamanho da fonte(font-size) utilizada, o alterando sem atualizar a página..
Utilizando-se em javascript, de estrutura condicional, testamos se o valor proveniente do HTML levará acréscimo ao pixel da fonte no CSS ou decréscimo.
Nota-se na figura a seguir a organização utilizada no arquivo HTML. O texto principal é alterado pelo JavaScript a partir dos botões na esquerda superior da tela. Quando clicado no botão da esquerda as letras aumentam ou quando clicado no botão a direita as letras diminuem.

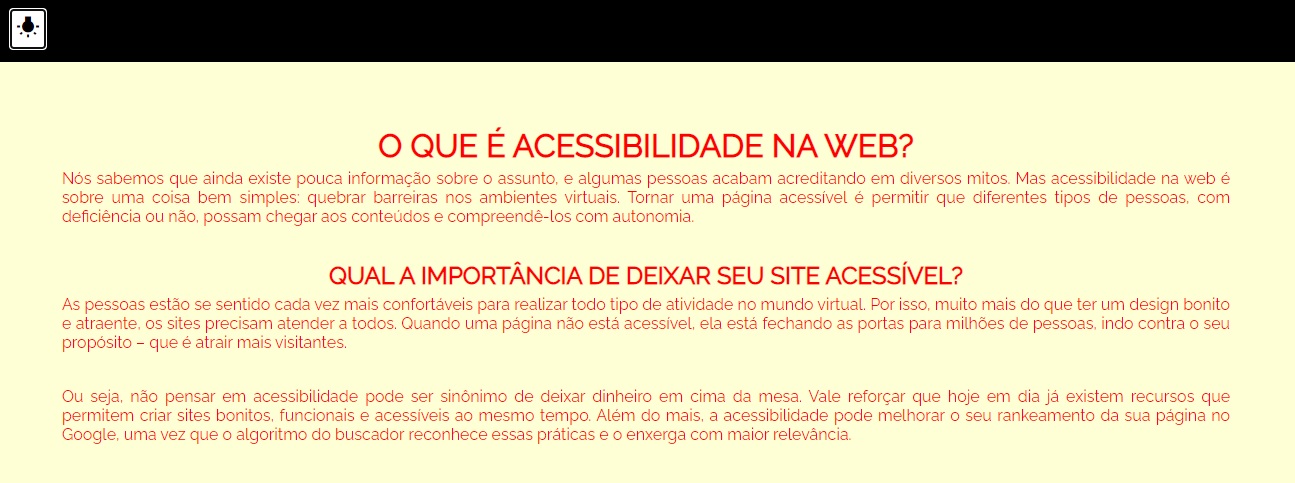
O segundo projeto contou com a função de alterar as cores de fundo e cor de fonte para um maior destaque, por meio de um botão situado na parte superior do site.
Por meio do código javascript, assim como o projeto anterior, porém um pouco mais complexo, clicando no botão superior da tela, o javascript utiliza da propriedade onclick no botão HTML para levar a informação para seu arquivo.
Empregando uma estrutura condicional no javascript, criamos cada perfil de cor (existindo 3 tipos de perfil) de alto contraste, que altera a cor de fundo da página (pela tag body) e a cor da fonte (dentro da tag main) por meio de seu CSS inline.
Na figura a baixo podemos observar o perfil utilizado de número 3. Quando clicado no botão na esquerda superior da tela as cores de fundo e fonte são alteradas até duas vezes e então de volta as suas cores originais.

Conclusão
O desenvolvimento destes projetos agregou conhecimento sobre o tema de acessibilidade, algo de suma importância nos dias atuais para a inclusão de todas pessoas. Possibilitou também, entender o quanto é difícil para pessoas que possuem algum tipo de deficiência, acessarem conteúdo sem que lhes seja oferecido algum tipo de suporte para que suas deficiências sejam minimizadas e que a qualidade no aceso as informações possam ser oferecidas a eles.
Dessa forma, é possível determinar que isso é somente um começo e que essa linha de estudo carece de mais atenção e talvez mais desenvolvimento para que outras soluções possam vir a ser implementadas