
Sistema de estágios: Sistagius
Desenvolvido no quinto semestre na disciplina de Projeto de Prototipagem e Testes de Usabilidade.
Professor: Mario Henrique Pardo
Na disciplina de Projetos de Prototipagem e Testes de Usabilidade, cursada no segundo semestre de 2020, foi proposto pelo professor Mario Henrique Pardo um projeto de criação de um protótipo de design para um sistema de estágios acadêmicos, para aplicações Web. O projeto foi desenvolvido por mim em parceria com a aluna Giovana Possas Armelin de Oliveira. O sistema seria um ponto de encontro entre aluno (procurando por uma vaga estágio) e empresa (procurando um estagiário para uma vaga), tudo intermediado por um professor da área.
O objetivo do projeto foi aprofundar os conceitos de design da usabilidade e métodos de ensaio para mídia interativa. Usabilidade baseada na adaptação de design de interface para uma experiência do usuário mais eficaz. Projetar e desenvolver um sistema web para gestão de todos os processos referentes aos estágios (Sistagius) acadêmicos de uma Faculdade de Tecnologia. Assim, o referido sistema deverá manipular rotinas relacionadas com vagas de estágio, termos de cooperação, contratos de estágio, relatórios de estágio, envio de currículos, processos seletivos e cadastro dos usuários, englobando os perfis de usuários de empresas, professores e alunos.
Projeto Sistemas de estágios: Sistagius
O Sistema conta com três perfis de usuários, o do Aluno, o do Professor e o da Empresa contratante. O projeto foi feito em 5 etapas. Inicialmente, na primeira etapa – “Desenvolvimento do Perfil de Design de Produto”, foi decidido qual seria o público alvo e com base nisso, escolhido a paleta de cores, sua logo, as fontes (letras) utilizadas e suas variações, as usabilidades empregadas e seu slogan. A segunda etapa – “Planejamento de Testes”, foi utilizada para a produção de protótipos dos três perfis. O perfil de aluno recebeu as funções: procurar vaga de estágio e se candidatar a ela. O perfil de professor recebeu as funções: Permitir a postagem de uma vaga e permitir a criação de um perfil de aluno. E por fim, o perfil da empresa recebeu as funções: Analisar perfil de candidato e escolher candidatos de uma seletiva para entrevista. Na terceira etapa – “Preparação de Testes de Usabilidade Remotos”, foram criados utilizando o Microsoft Forms formulários para cada perfil de usuário, com questões sobre a utilização de cada interface. Intermediado pelo professor Mario Pardo, foram escolhidos 5 professores, 5 alunos e 5 empresas para ajudar respondendo aos questionários de seus respectivos perfis. A partir de suas respostas foram gerados gráficos para a próxima etapa de desenvolvimento, a de análise de resultados. A quarta etapa - “Análise de Resultado” contou com uma apresentação ao professor e análise de resultados de cada perfil, observando qual deveria ser modificado e observando as sugestões dadas pelos usuários por meio de seus formulários. Quinta etapa – A partir dessa etapa foram arrumados os problemas encontrados nas telas anteriormente feitas e desenvolvido novas telas para os três perfis. O perfil de Aluno recebeu as funções de aceitar um contrato de estágio após participar e vencer um processo seletivo e preencher o relatório final. O perfil de professor recebeu as funções de avaliar os relatórios de estágio dos alunos para emitir a nota final e indicar Alunos cadastrados para vagas de estágio. Por fim, o perfil da empresa recebeu as funções de emitir um contrato de estágio ao aluno e preencher o formulário de relatório final.
Criação da Identidade Visual
Para o desenvolvimento da identidade visual do projeto, primeiramente foi analisado qual seria o público-alvo, uma vez que o sistema abrangeria três públicos diferentes. Optando por focar no público-alvo professor e empresa, as escolhas foram baseadas em um público adulto, sério e conservador. As cores escolhidas foram uma paleta de cores mais simples composta por diferentes tons de azul e preto. Segundo Eller (2014) o Azul é a cor da simpatia, da harmonia e da fidelidade. Em tons escuros transmite segurança, confiança, sucesso e poder. Muito utilizado em empresas de tecnologia. Para a fonte, a combinação feita se baseou nas fontes Roboto para todo e qualquer texto e Roboto Slab para o logo e palavras a receberem destaque. Na figura a seguir é possível observar a elaboração do logo para o sistema. Criado de forma simples utilizando a fonte Roboto Slab e fundo fixo, com a elaboração de um tema ao utilizar de um chapéu de formatura.

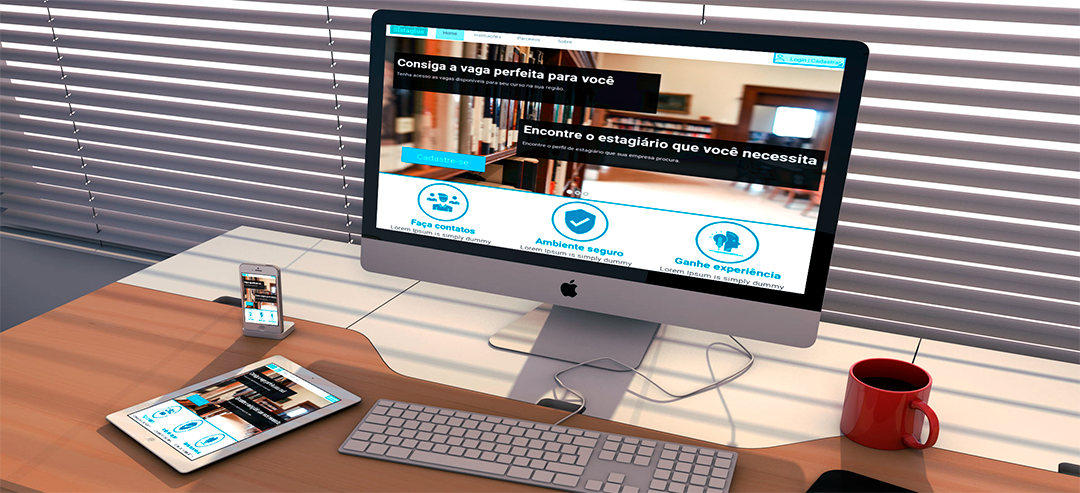
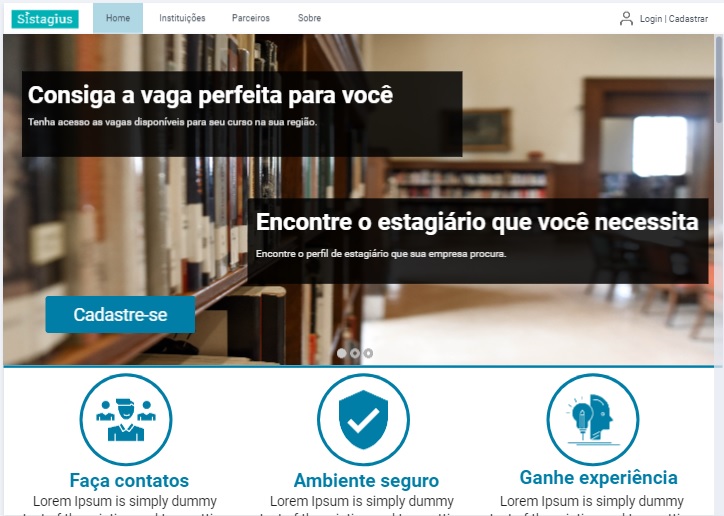
Para a tela principal do sistema, foi utilizado palavras-chaves como apresenta a figura a baixo, que chamam a atenção dos públicos empresa e aluno. Seguindo as cores padrões do sistema e exibindo o logo no menu. O slogan escolhido foi “SISTAGIUS - conectando experiencias.”

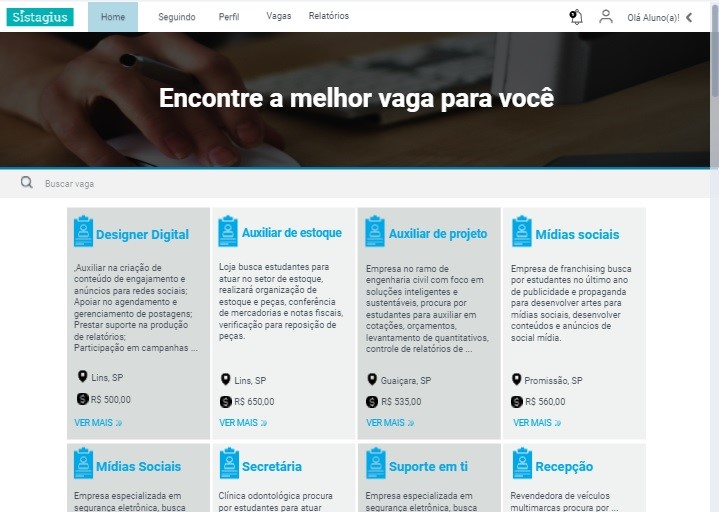
A tela inicial do aluno quando logado exibe as vagas de estágio já disponíveis para se candidatar o que facilita a função ser encontrada, a figura a seguir apresenta a disponibilidade dos itens em tela.

Considerações sobre o projeto
A elaboração deste projeto trouxe uma experiência completa com a criação de design de interfaces mesmo em um cenário fictício, pude aprender como é o ambiente de uma empresa seria, seguir requisitos e exigências, exercitando também a criatividade onde deve ser feito em iterações de forma a alterar partes desejadas sem descartar mais da metade do projeto perdendo serviços feitos sem necessidade e também tempo, seguir um público-alvo e se atentar a suas preferencias e identidade, compreendendo que o que importa é o que atende e se adequa melhor ao usuário final, fazer o que é melhor para o usuário.

