
Aplicativo Me Lembra Aí!
Desenvolvido no quarto semestre na disciplina de Projeto de Navegação e Interação.
Professor: Felipe Maciel Rodrigues
Na disciplina de Projeto de Navegação e Interação, ministrada pelo professor Felipe Maciel Rodrigues, cursada no primeiro semestre de 2020, foi proposto o desenvolvimento de um protótipo de aplicativo android, utilizando o site MarvelApp. O projeto foi feito em grupo com as alunas Giovana Possas Armelin de Oliveira e Adriane Silva de Almeida Rodrigues.
O Desenvolvimento desse projeto teve o objetivo de explorar a criatividade dos alunos, colocando em prática conceitos vistos como a psicologia das cores, e principalmente praticar o desenvolvimento do layout de um aplicativo visando a experiência de usuário, desde sua criação a sua finalização, passando pelas etapas de: Coleta de problemas de cada membro do grupo por meio de brainstorming , análise de problemas em comum e sugestão de intervenção com votação entre membros por meio do card sorting , criação das funcionalidades que o aplicativo teria, definir persona, definir persona da marca e sua voz, e observar palavras que poderiam e não poderiam ser utilizadas dentro do app de acordo com o público-alvo escolhido.
Projeto Aplicativo Me Lembra Aí
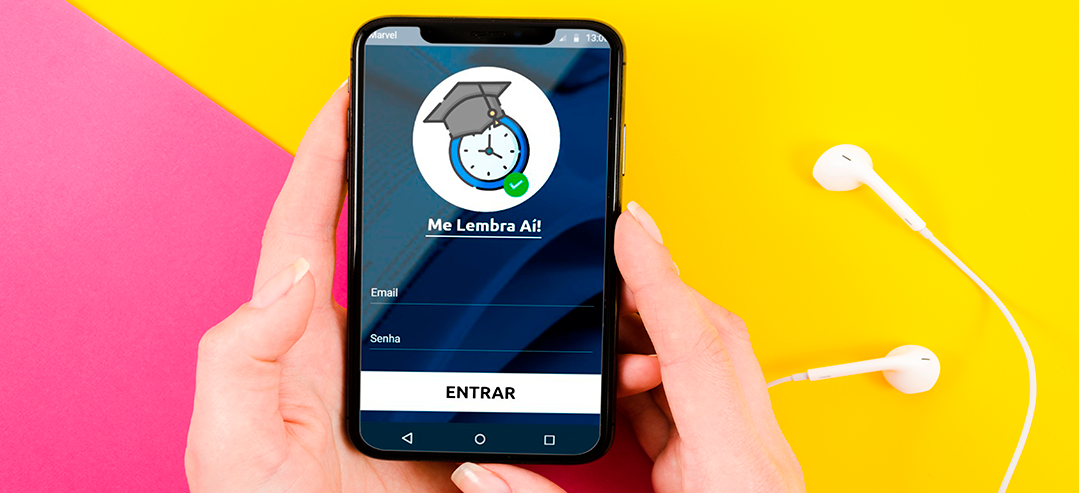
Baseado nos estudos das 10 Heurísticas de Nielsen, foi desenvolvido um Protótipo de um aplicativo que é o projeto final que trata-se de um aplicativo de gerenciamento de atividades (trabalhos, provas, etc.) e lembretes que foi nomeado de “ME LEMBRA AI”. A seguir mostrarei cada etapa desde a concepção ao desenvolvimento do mesmo. Por ser um protótipo de um app, foi pensado primeiramente no logotipo desse app. Esse logotipo teria as características de algo que lembrasse tempo e estudos, então foi elaborado um logotipo com os símbolos de um relógio lembrando o tempo para cumprir com as atividades da escola ou faculdade. O chapéu de formando representa uma época acadêmica, o relógio representa o tempo certo para fazer trabalhos e prazos e o sinal de visto representando atividades em dia.
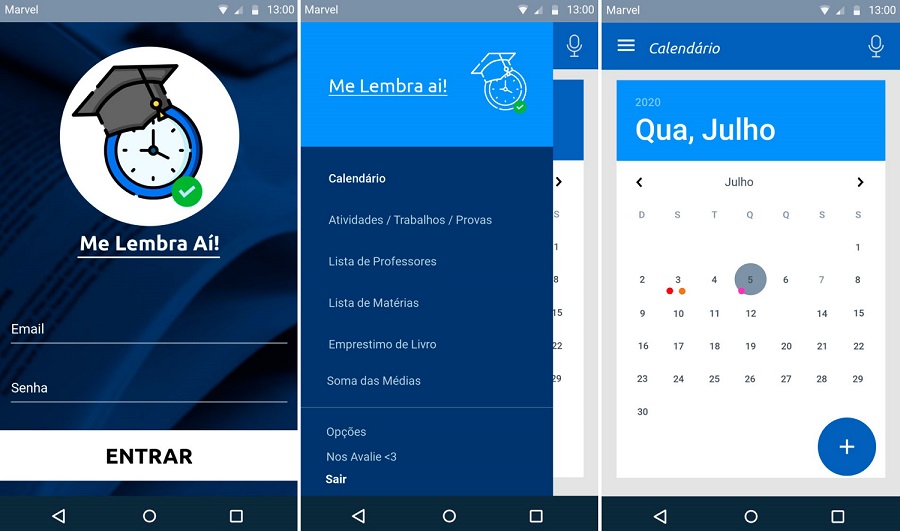
Nas figuras a baixo podemos observar um pouco da identidade visual criada visando o público alvo e todo o processo de criação em cada peça.

Nas figuras a baixo podemos observar um pouco da identidade visual do aplicativo criado visando o público alvo e todo o processo de criação em cada peça. As telas iniciais do aplicativo representa as cores escolhidas, a persona da marca do tema do projeto. A cor azul em tons escuros transmite segurança, confiança, sucesso e poder. Também muito utilizado em empresas de tecnologia. O branco significa pureza, limpeza, leveza e equilíbrio de todas as cores que o aplicativo representa, e foi utilizado como forma de contraste a cor azul do tom mais claro.

Considerações sobre o projeto
Este projeto teve como objetivo geral mostrar visualmente a experiência do usuário com um produto ou serviço. A experiência de onde ela se inicia e onde ela termina. A experiência do usuário começa quando o usuário tem algum tipo de contato visual com uma marca ou anúncio daquele produto que ele está visualizando, desde uma peça de marketing até um produto. Em outras palavras, são as vivências de uma pessoa ao utilizar seu produto ou serviço e isso inclui também a parte emocional do usuário. A disciplina trouxe experiência no desenvolvimento e elaboração de um aplicativo baseado em problemas comuns entre os membros da equipe, passando por cada etapa, seguindo requisitos e regras que fez entender e compreender que nem sempre é o que o desenvolvedor acredita que seja o melhor para um projeto. Mas sim o que o usuário final vai achar ao utilizar aquele produto ou serviço.

