
Acessibilidade
Desenvolvido no terceiro semestre na disciplina de acessibilidade.
Professor: João Carlos Moraes
No segundo semestre de 2019, foi desenvolvido na matéria de acessibilidade, uma página Web ou até mesmo um currículo, sendo assim, foi proposto pelo professor João Luís Cardoso Moraes que precisava conter funcionalidades de acessibilidade, ou seja, oferecer condições para que idosos e pessoas com deficiência utilizem uma tecnologia de navegação, visitar e interagir com sites de forma adequada e simples para suas condições. O projeto foi desenvolvido a criação das funções de aumentar fonte(textos) do site de acordo com a escolha do usuário e mudar as cores padrões de background(fundo), para dar maior destaque e assim facilitar a leitura por parte de pessoas com deficiência visual leve. Para o desenvolvimento dessa página Web, diversos conceitos e linhas de estudo foram apresentadas para que servissem como base para o projeto.
Acessibilidade na Web
A acessibilidade na web é a prática de tornar conteúdos e funcionalidades acessíveis a todos os usuários. Ou seja, pessoas com deficiências, por meio diferentes usando dispositivos tecnológicos e conexões. Com variadas experiências precisa ser capaz de compreender, navegar, perceber, interagir e contribuir no ambiente digital. De maneira simples, a acessibilidade na web está relacionada a facilidade de acesso. Posso citar alguns exemplos, como uma pessoa deficiente visual acessa a uma página na internet. Hoje existem ferramentas assistivas de leitura que transformam o conteúdo textual em áudio. De modo muito semelhante, os alt texts, que são textos alternativos das imagens, descrevem em palavras o que contém nas figuras. O mesmo vale para o usuário daltônico ou com deficiências físicas, de fala, de audição e neurológicas.
Projeto
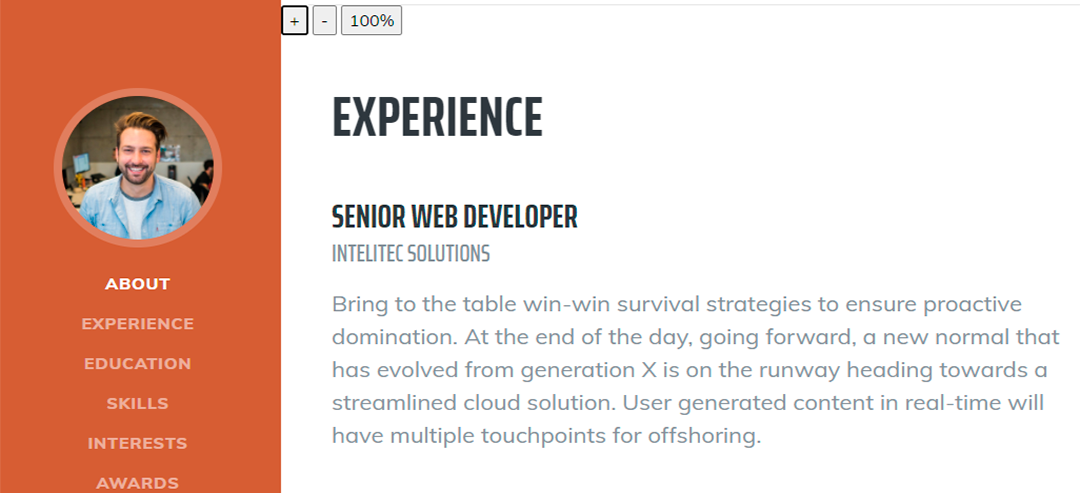
Desenvolvido com JavaScript e HTML, o projeto contou com a função de aumentar e diminuir a fonte dos textos, por meio de dois botões inseridos na parte superior do site. Contendo um código simples, o javascript se utiliza da propriedade onclick nos botões para alterar o CSS inline dentro do HTML, assim aumentando ou diminuindo o número do tamanho da fonte(font-size) utilizada, o alterando sem atualizar a página.

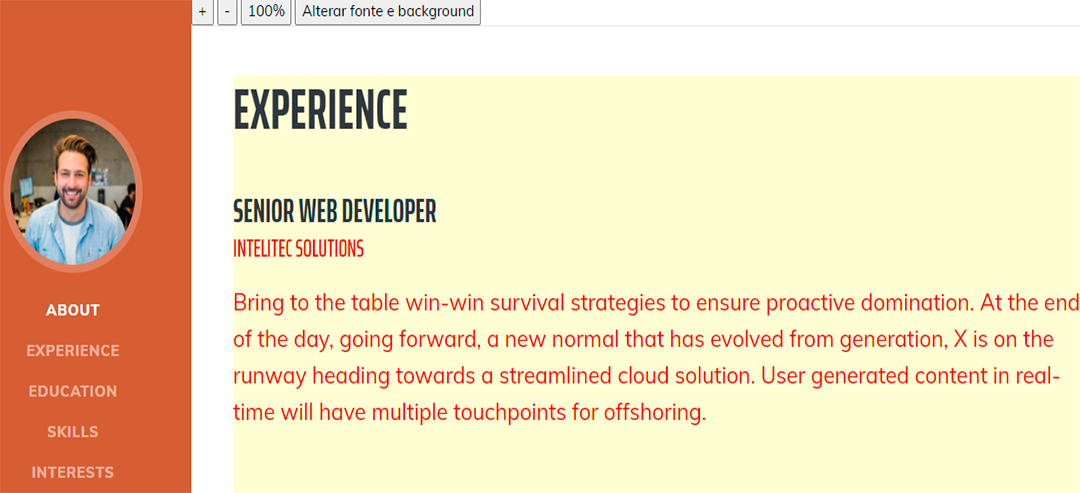
A segunda imagem do projeto contou com a função de alterar as cores de fundo e cor de fonte para um maior destaque, por meio de um botão inserido na parte superior do site. Por meio do código javascript, assim como o projeto anterior, porém um pouco mais complexo, clicando no botão superior da tela, o javascript utiliza da propriedade onclick no botão HTML para levar a informação para seu arquivo.

Considerações sobre o projeto
Enfim, pode-se ver que a acessibilidade é muito importante para a sociedade no geral, todos nós ser humanos temos o direito de inclusão digital que resulta na inclusão social. A acessibilidade digital tem a ver com muita coisa, mas sem dúvida, a mais importante delas é a empatia. A mesma empatia que você sente ao ver um velhinho entrando no ônibus e que te faz levantar do seu lugar e oferecê-lo a ele. É se colocar no lugar do outro pensando “E se fosse eu? E se eu tivesse a idade dele e tivesse que me segurar, em pé, em um ônibus em movimento?”

