Projeto 4 - Desenvolvimento para dispositivos móveis
Projeto 4
Durante a disciplina programação para dispositivos móveis foram abordados temas e tecnologias de toda a esfera de desenvolvimento para celulares e tablets, como flutter, react native etc.
Apesar de ao longo da matéria terem sido estudadas diversas possibilidades de tecnologias que auxiliam o desenvolvimento de aplicação desse tipo, para o trabalho apresentado nesse portfólio foi utilizado jQuery, HTML, CSS e JS.
Tecnologias utilizadas
JQuery é uma biblioteca de JavaScript utilizada no desenvolvimento web para interações com o DOM (Document Object Model) nas páginas web, permitindo que elementos HTML sejam selecionados e manipulados de forma simples e intuitiva.
Além de sua facilidade, o JQuery é compatível com uma variedade de dispositivos e navegadores que vão desde Google Chrome em computadores até Safari em iOS, conforme informado em seu site oficial. Esse fato garante seu funcionamento sólido e consistente em diferentes ambientes, tornando-o uma excelente opção para uso em desenvolvimento de dispositivos móveis e desenvolvimento web.
Conforme informado anteriormente, no desenvolvimento dessa atividade foram também utilizadas outras tecnologias para programação web: HTML, CSS e JS.
O HTML (HyperText Markup Language) é uma linguagem de marcação de texto amplamente utilizada no desenvolvimento web devido sua alta compatibilidade e simplifidade. Através dela é possível escrever, organizar e estruturar todo o conteúdo da página, bem como adicionar elementos (como ícones), imagens e formulários.
Seguindo essa linha, o CSS (Cascading Style Sheets) chega para complementar o HTML no desenvolvimento de páginas, pois possibilita a personalização dos elementos visuais da página, como cores, efeitos e outros elementos estéticos. Dessa forma, em uma simples definição, enquanto o HTML trabalha com a escrita do conteúdo, o CSS lida com a forma que esses elementos serão apresentados e sua devida estética.
Por fim, a última tecnologia utilizada foi o JavaScript, uma linguagem de programação de alto nível, capaz implementar funcionalidades mais complexas, como lidar com dados, comunicação com back-end e modificações em tempo real de acordo com a interação do usuário.
Desenvolvimento da agenda telefonica
O trabalho proposto nessa disciplina foi o desenvolvimento de uma agenda telefônica que fosse capaz de adicionar, editar, excluir e pesquisar contatos telefônicos de outras pessoas, contendo o nome e número de telefone.
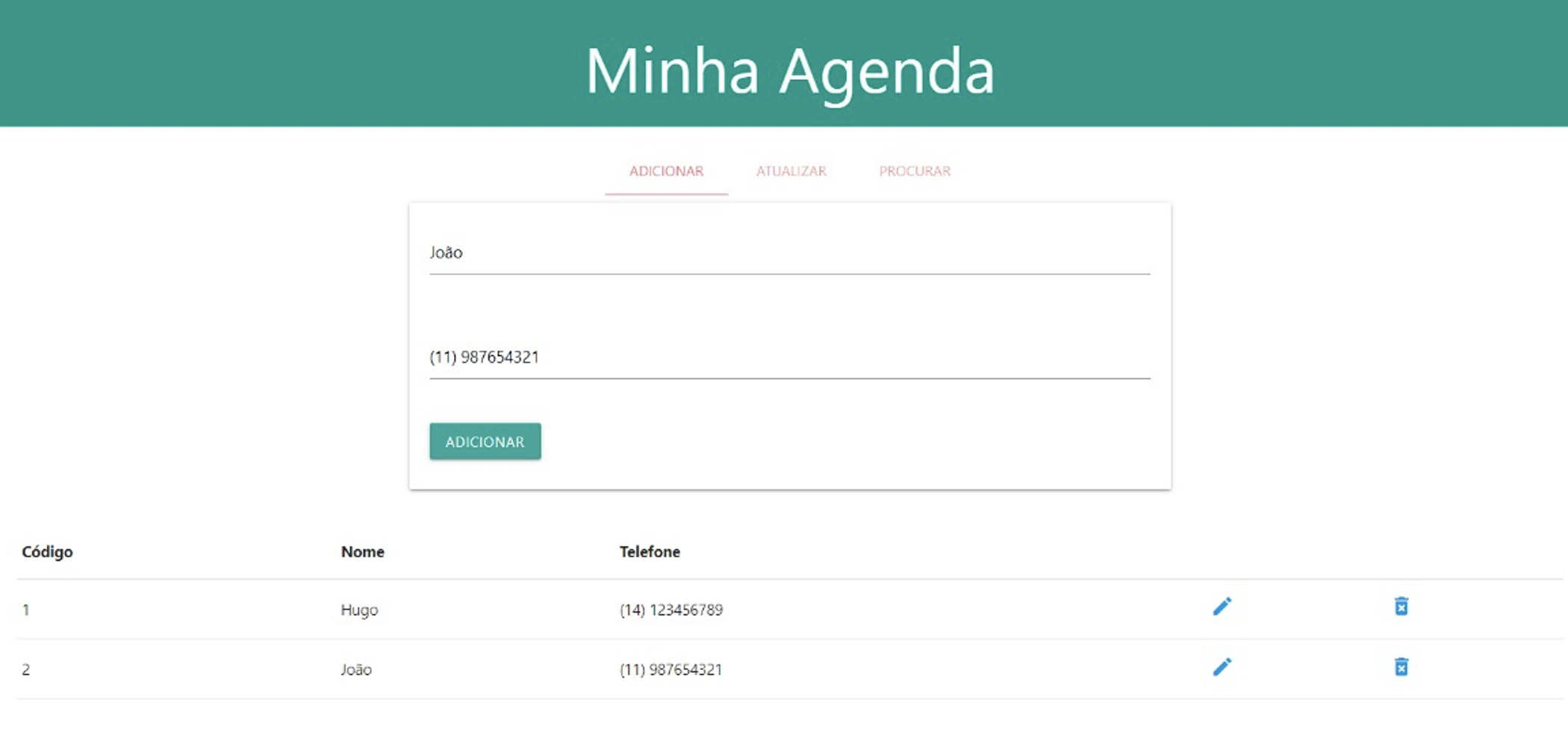
O layout da página principal da agenda foi fornecido pelo professor, contendo uma janela com as opções de adicionar, atualizar e procurar, seguida da lista de usuários já adicionados e pré-existentes. O intuito do design é simplificar a utilização e navegar por todas as opções com um simples clique.
Conforme proposto, para adicionar um novo contato basta o usuário adicionar seu nome e número de telefone (contendo o DDD), e antes que os dados sejam adicionados será verificado se ambos os campos foram preenchidos e se o número segue o padrão pré-estabelecido (DDD + número). Caso os dados sejam inválidos, será retornado uma mensagem de erro ao usuário e o contato não será adicionado.
Seguindo a mesma linha, a página de atualizar será acessada diretamente quando o usuário clicar no ícone de edição presente em cada contato, e os dados serão preenchidos automaticamente nos campos, cabendo ao usuário fazer as modificações necessárias e confirmar a atualização. Caso a ação seja bem-sucedida, o contato será imediatamente atualizado e a lista recarregada com os novos dados.
A opção de buscar contatos disponibiliza dois função: procurar um contato pelo nome ou mostrar todos. No primeiro caso, deverá ser digitado o nome completo do contato para que este seja encontrado. Já a segunda opção mostra a lista completa sem qualquer restrição.
Por fim, a opção de exclusão funciona de forma similar a edição, cabendo ao usuário clicar no ícone presente em cima de cada contato, porém neste caso o usuário será excluído sem a necessidade de qualquer outra ação.

O projeto desenvolvido nessa disciplina, juntamente com o conteúdo estudado em sala e outros trabalhos passados ao longo de semestre, trouxe consigo aprendizados de suma importância não apenas para o desenvolvimento de dispositivos móveis, mas também para a programação web.
O fato de a disciplina ter abordado diferentes tecnologias de toda a esfera do desenvolvimento mobile abre ao acadêmico um leque de possibilidades para estudo e evolução profissional. Ainda nesse sentido, o uso de ferramentas de desenvolvimento Web vai ao encontro de conteúdos estudos em outras disciplinas, convergindo os conhecimentos e aprendizados.