Projeto 1 - Siga
Projeto 1
Durante a disciplina de Interação Humano-Computador, foram explorados conceitos de design, metodologias de desenvolvimento e padrões destinados a aprimorar a interação do usuário com sistemas e máquinas. Ao longo das aulas, por meio de uma combinação de teoria e prática, foram apresentados exemplos de casos reais para a demonstração dos conceitos.
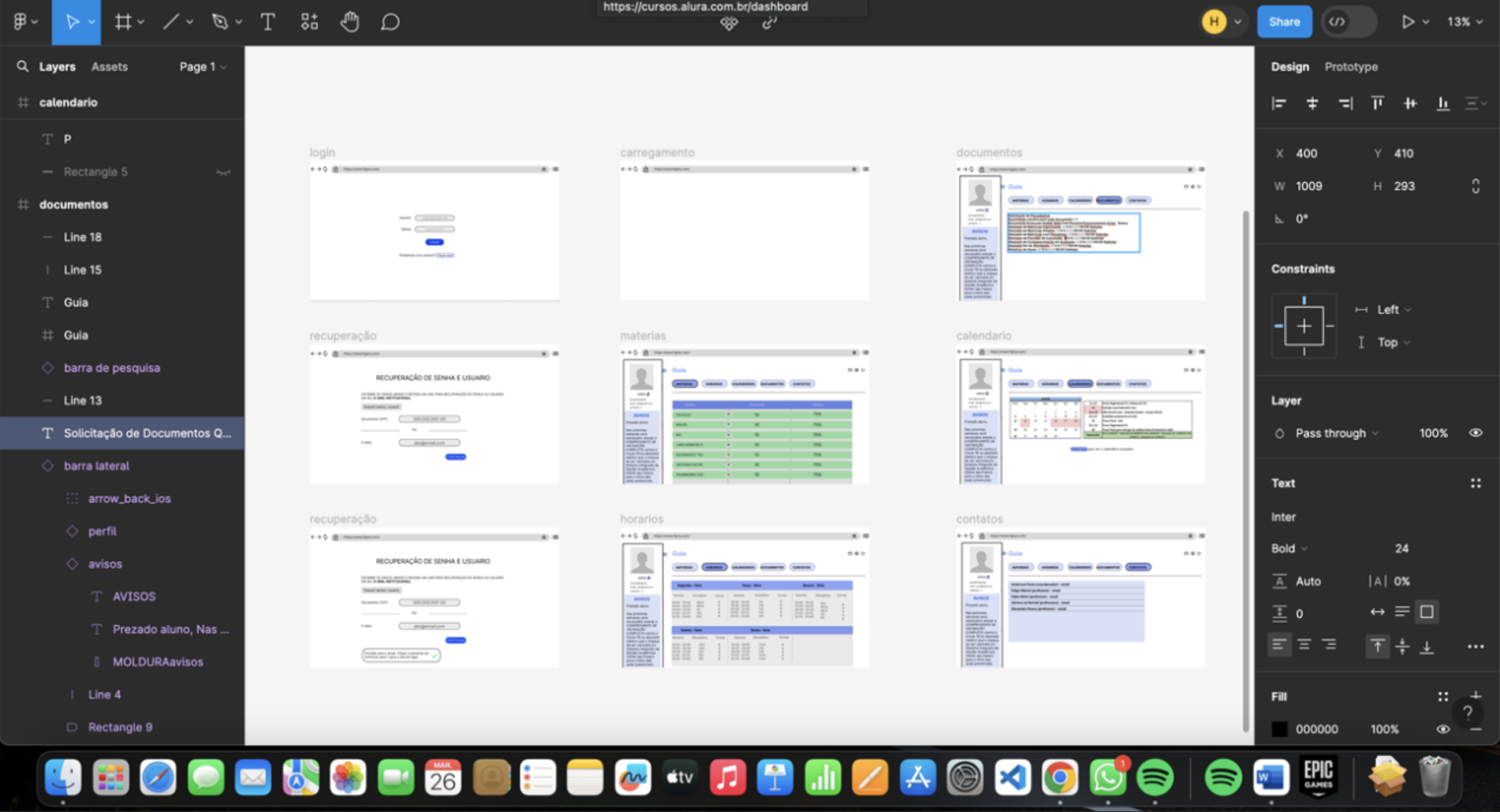
Com intuito de validar os conhecimentos e colocar em prática os aprendizados, ao final do semestre foi proposto um projeto de desenvolvimento de uma interface de usuário que unisse os conceitos estudados em sala. Para isso, foi pensada uma reformulação da plataforma SIGA.
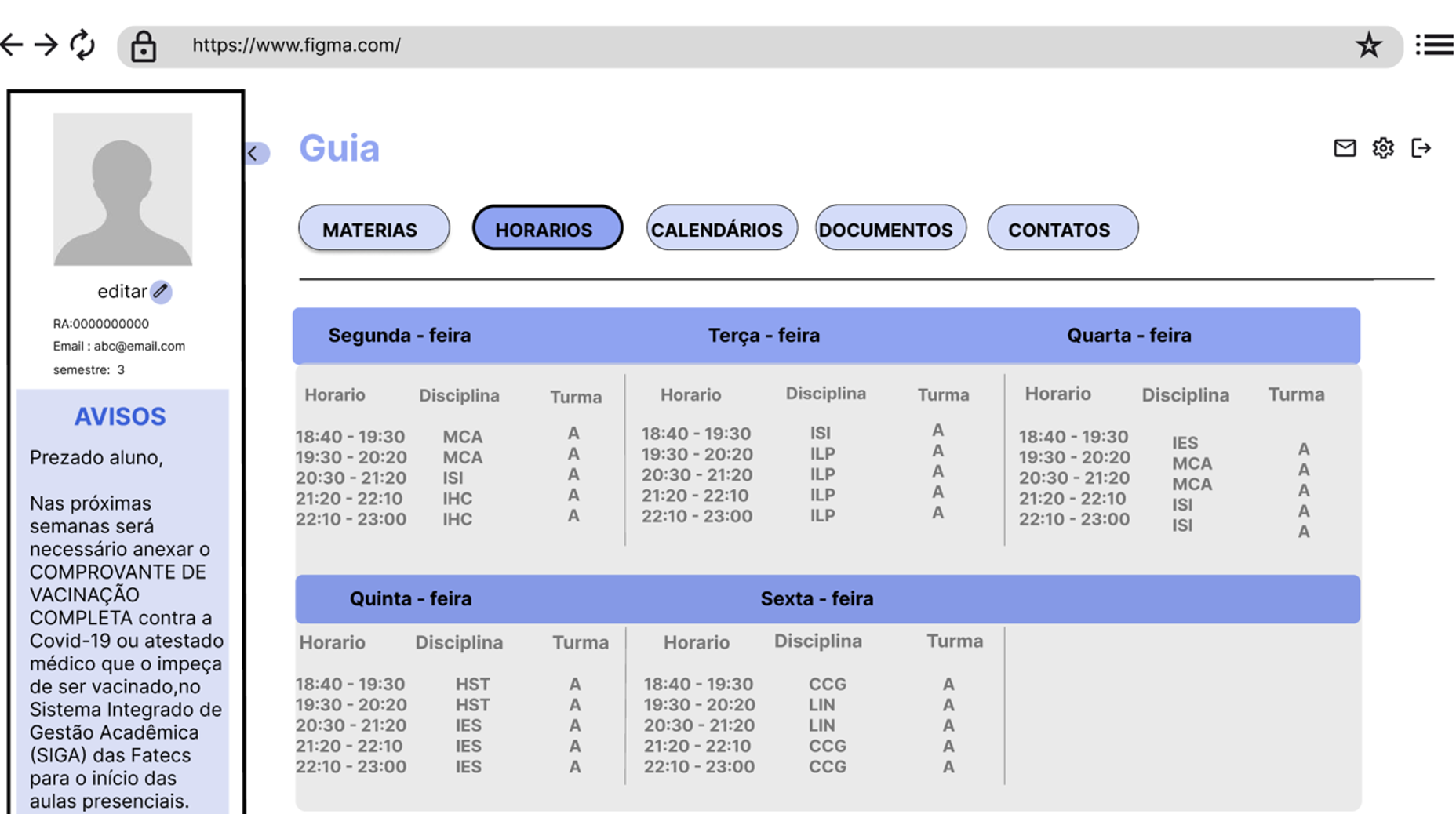
Visando facilitar o usuário, o protótipo conta com uma página principal que contém todas as opções em uma barra de topo. As subpáginas são carregadas em um layout similar ao da página principal, alterando apenas as informações solicitadas.
Seguindo o conteúdo estudado em sala, foi pensado um design objetivo e sem grandes alterações entre as páginas, apropriando-se de padrões. Essa abordagem vai ao encontro da quarta e oitava heurística de Nielsen, que sugerem padronizar as páginas e seguir estilos simples para melhorar a curva de aprendizado do usuário.
Vale ressaltar que o intuito do protótipo é apresentar o design visando melhor experiência do usuário, podendo não ter todas as funções necessárias para substituir um sistema pronto. No caso de o protótipo ser implementado em um sistema, poderia haver mudanças nas funcionalidades e adição de novas opções de páginas.

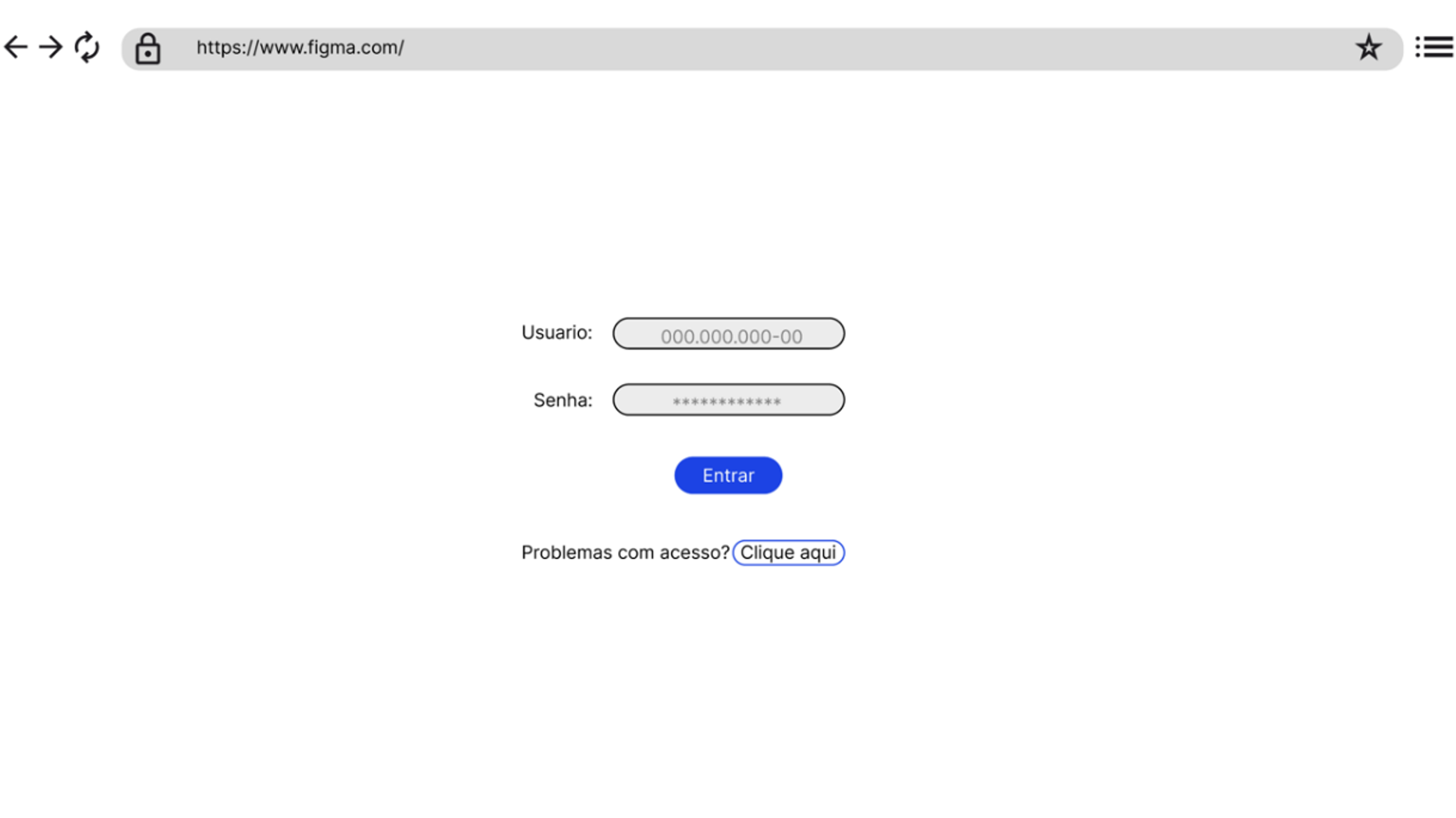
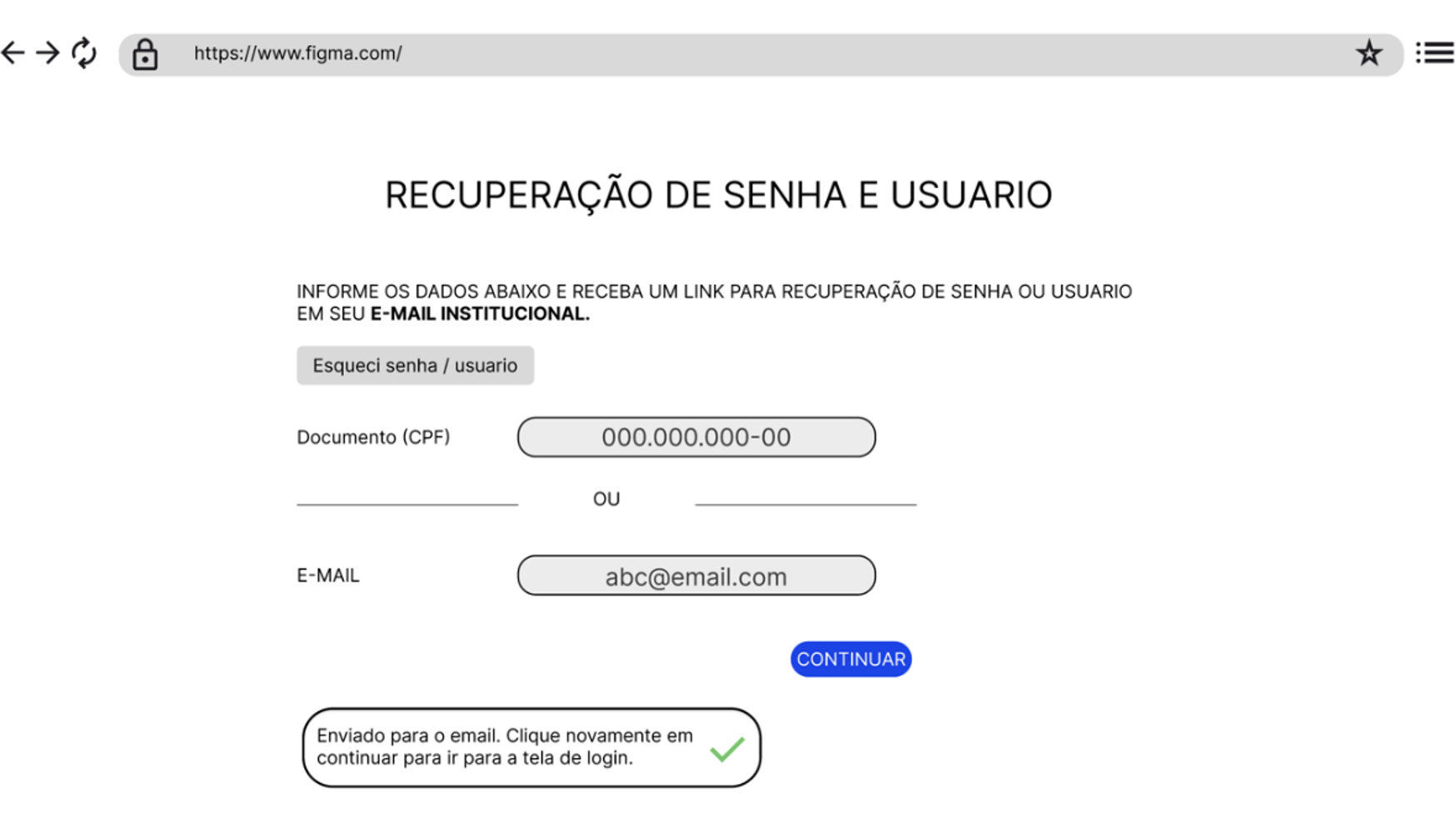
O primeiro contato do usuário com a plataforma será na página de login, local em que deve ser inserido o CPF e a senha. Por se tratar de um protótipo estético, o projeto não possui validação dos dados inseridos e o usuário será direcionado automaticamente para a página principal ou de recuperação de login.


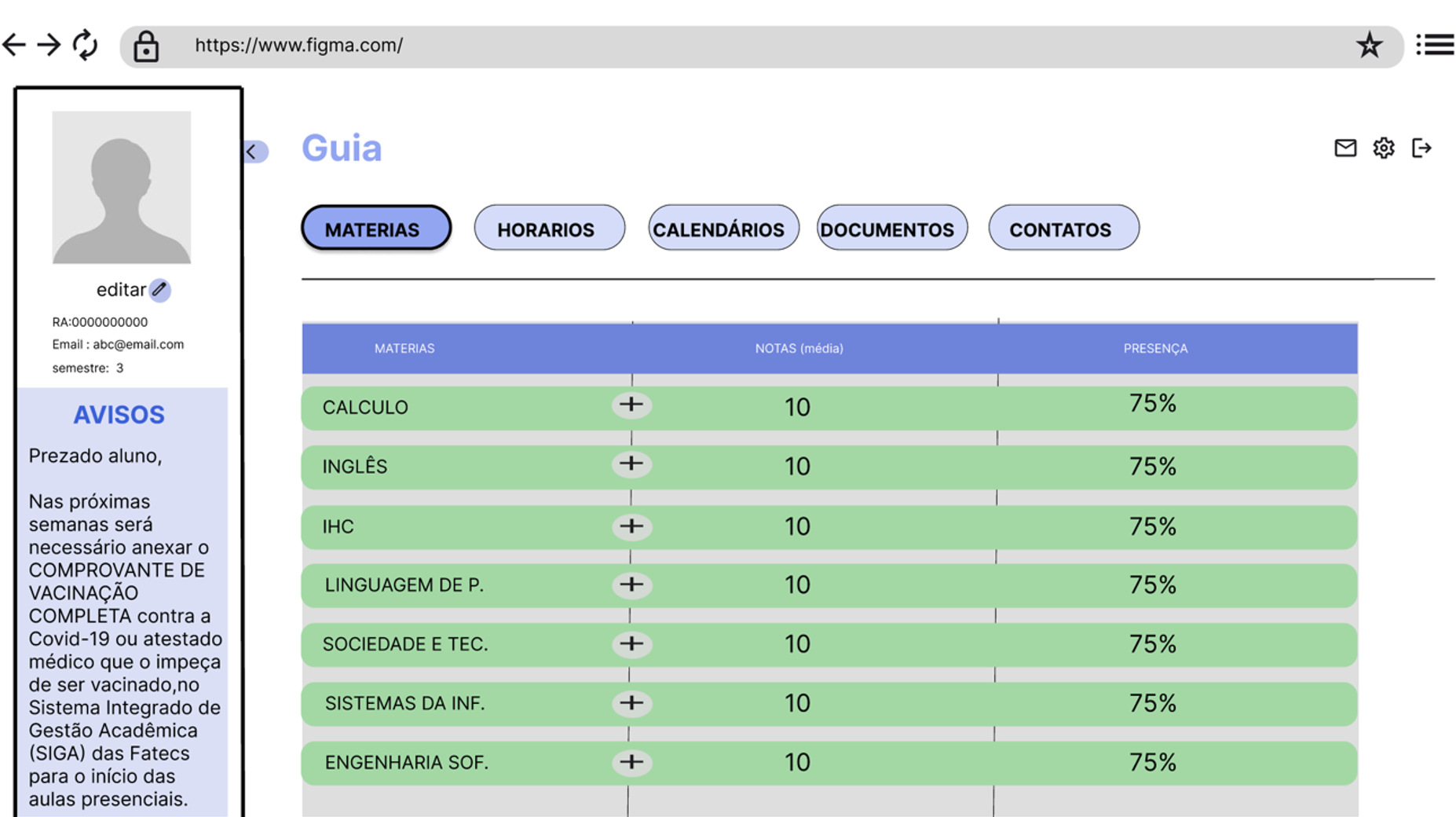
Partindo para a página principal, foram priorizadas as heurísticas de Nielsen e conceitos de UX a fim de garantir uma interface objetiva e funcional. É possível perceber que o design é minimalista e disponibiliza para o usuário o estado do sistema na barra de topo, mostrando qual página está sendo exibida. Além disso, o sistema mantém o padrão entre as páginas, alterando apenas as informações solicitadas.
Transpassando os aspectos estéticos, o sistema também está de acordo do a 7ª heurística de Nielsen, oferecendo flexibilidade e eficiência ao disponibilizar todas as funções do site de forma clara em apenas uma barra.


Apesar de sistemas digitais possuírem um foco técnico, como o fornecimento de informações, solução de problemas e transferência de dados, a popularização dos dispositivos e o acesso geral da população à internet evidenciou a necessidade de repensar a forma com que os conteúdos digitais são apresentados para o público.
A disciplina de Interação Humano-Computador traz consigo a importância de pensar sistemas, aplicativos e sites do ponto de vista do usuário, visando melhorar a experiência durante o uso - independente do grau de afinidade com o produto.
A área de UX design possibilita o uso da criatividade somado a conceitos universalmente aceitos para o desenvolvimento de sistemas interativos e de simples usabilidade. Ao encontro disso, as Heurísticas de Nielsen são amplamente utilizadas durante o planejamento de interfaces, já que podem ser resumidas em tópicos e se caracterizam por sua simplicidade na aplicação em novos sistemas.
O trabalho desenvolvido nessa disciplina e escolhido do 2º semestre da graduação foi uma aplicação prática dos conceitos estudados durante todo o semestre. Com o auxílio da plataforma Figma foi possível explanar a teoria e desenvolver o protótipo seguindo os conceitos previamente vistos.
Trabalhar o desenvolvimento de uma interface visando melhorar a experiência usuário oferece ao acadêmico o contato com uma área pouco explorada por ingressantes no ramo da computação, porém de grande importância no mercado de trabalho.